
移动开发—HTML5 or Native? HTML5,“Write once, run anywhere”,态势足以秒杀一切。而今随着移动设备越来越先进,对HTML5的支持度越来越高,进军移动领域时会遇到是选择HTML5和还是Native(用原生代码编写的当地程序)的疑惑。据笔者近年来对两者较为深入的研究,认为两者之间不克不及仅仅是二分法来选择,还要根据企业自身的情况、团队的构成、公司的战略以及资源的特点等等各方面因素来综合选择。 HTML5的成长前景我无疑是很是看好的,各大公司也尽心尽力的推动,目前主流的三大智能机操作系统iOS、Android和WIndows Phone都已经支持大部门的HTML5特性。而移动设备硬件军备竞赛也为HTML5扫清硬件障碍。依照现在的成长速度,我判断是在三年以内甚至更快,移动设备运行HTML5将会完全没有压力,无论是尺度还是硬件。现在主流的智能机已经配置双核处理器和1G及以上的内存,今年再出智能机没这个配置你都不好意思发布了。
谈谈HTML5
1.HTML5可让你解脱对平台的依赖,用户打开浏览器,直接就能够等候你的应用,而不需要经过各种Store的审核。
2.实时更新,通常平台的审核都需要七个工作日左右的时间,如果你发布之后发现问题怎么办?Web方式就不存在这种问题。
3.Write once, run anywhere?这是几多程序员的梦想,也曾经是Java让人心动的地方,但真正做过跨平台解决方案的人都知道,这只是一句口号而已,跨平台没那么容易玩转的。没错,HTML5可以实现Write once, run anywhere,但我们总等不及写一个Hello World来run anywhere吧。不同平台有自己的特性,不同平台用户也有自己的操作习惯,如果你想讨好所有人,也就意味着你无法讨好任何人。
4.减少开发工作量或者让开发变得更简单?对老板来说,这是一个很是诱人话题,因为工作量的减少就意味着节省更多的钱,没有老板不喜欢用更少的钱办更多的事。而且目前一个很大的问题是,移动设备开发人员特别是iOS开发人员很是不好找,因为技术好的都自己做应用了,人家自己也能赚个月薪上万甚至更多,为何要进你的公司?怎么说也是自己的事业,拥有无限可能,还可以充实享受自由。但如果可以充分利用HTML5,那么我们就能够招聘Web前整个开发人员来构建移动应用,这样就不愁招人的有问题。因为在许多人的眼里,HTML5/CSS/Javascript都是没多大技术含量的工具,实在找不到人,找些实习生学学也就会了。但问题是,工作量真的会减少吗?技术门槛真的那么低么?谜底是NO!
我曾经花了半年的时间去开发一个基于HTML5的移动框架,用来模拟Native应用,让HTML5应用看起来尽量像当地应用,注意:是像。这有点像jTouch,希望它能和Native程序很好地交互,而且能挪用当地资源等等特性。但最后结果却不是那么令人满意,比如HTML5在动画切换的时候,有时候会有一些稀里糊涂的问题,固然你可以告诉我把动画效果关了,但这看起来很死板,最后我不得不关闭某些动画。而用Objective-c编写程序就没这么多事了,几句简单的代码可以实现很酷的动画,用HTML5需要更多的代码,甚至根本无法实现。而且移动设备上的HTML5开发对开发人员的技术有很是高的要求,不是一般的Web前端人员能解决的,通常拥有这样技术的人才,工资水平也不会比Native开发人员低几多。如果你仅仅是要开发一个移动设备上的网站,这会简单很多,但如果你希望模拟Native应用,而且拥有较高的效率和优雅的用户体验,这就很有技术含量了。不要小看Javascript这类Web开发语言,通常我的看法是越简单的语言越会体现出技术人员的水平,特别是规划设计能力。
5.其它问题,资源使用的限制,好比说在iOS中有Javascript运行不得超过15秒的限制,不得使用当地硬件设备(如相机等),无法使用推送服务等。
如何选择?
是否这样,我们就不要选择HTML5了呢?我在前面说过:“要根据企业自身的情况、团队的构成、公司的战略以及资源的特点来综合选择”,我最近在关于HTML5讨论的微博上也有谈到:“HTML5是战略性的目标,Facebook和Google已经结构,Google Mobile在iPhone上的体验可以媲美Native。基本上Native+Web App可以秒杀大多应用,如果不愿意受制于各种Store,Web App是一个不错的选择。对游戏类和对硬件环境依赖严重的应用,只能是Native”。仅管有这样那样的问题,但HTML5是一种趋势,在未来三至五年,HTML5将会取代很多本地应用,但就像多年前我们一直在谈B/S架构取代C/S架构一样,这需要一个过程。通常在HTML与Native之间,我们有三种选择——HTML5、Native App以及HTML5+Native。
HTML5就是指纯Web的移动应用,用户需要打开浏览器,然后输入应用的网址使用。Native指的是基于特定平台开发的应用。Native+HTML5实际上是一种加壳的方式,将HTML5应用和浏览器封装起来,但这对用户是看不见的,用户没有任何异物感,和Store上下载的App没有什么两样。就我个人而言,我是特别推崇HTML5+Native的,这种加壳的方式,可让你享受Native与HTML5的双重好处,但缺点是对技术含量要求较高。固然我这里指的不是简单地把HTML5封装到一个浏览器里面,Native与HTML5会有许多的交互,实际上这有点像混合硬盘,我们既希望享受SSD的快速,但我们又想获得机械硬盘的高性价比。我认为在5-10年内,这将是一种不错的解决方案,当HTML5和硬件成长到一定水平之后,我们再完全转向HTML5的成本也会很是低的。
如何做?
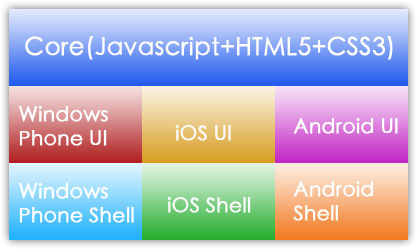
假定现有一个对本地环境依赖不那么严重的项目,如微博客户端,各种社交美食甚至LBS应用,我们都可以采取HTML5+Native。如图所示,我们可以将核心的代码Core层应用封装起来,这个代码和平台无关,主要是业务逻辑以及和Shell的交互,代码用Web语言编写。在Core层上我们再根据不同的移动平台制作不同的UI。最后我们将上述两层放到各平台的Shell中,这个Shell主要是由浏览器来完成工作,固然还包含一些硬件操作和读取本地资源,如GPS、重力感应、相机挪用、地图、推送通知或者IAP等。

我们可以把Web的升级版本布置到服务器上,用户运行App后,App会向服务器请求获取最新的Web程序并下载运行,这样可以到达跳过各种Store的更新审核,达到快速更新的目的。而且假如用户无法访问互联网,我们可让用户使用上一个版本的程序,不会像纯Web App那样要求用户一定要联网。
好处
1.用户可以离线使用。
2.更新下载量极少,可以全部更新,也能够选择替换版本文件。
3.代码很安全,众所周知Web应用有一个很大的问题就是代码安全的问题,但现在我们可以将Web代码全部加密,当地应用解密后再运行,大大的提供了代码的安全性。
4.可以通过浏览器作为中介充分利用Native的好处,好比说可使用GPS、照相机、当地相册、读取当地联系人,也可使用推送功能等,最重要的是,某些Web无法实现的功能,我们可以利用Native来实现。
5.跨平台,大都核心代码不用重写,Javascript的代码用得好的话,在许多地方都可以用到,包含移动应用、移动网站、PC网站、各种浏览器插件,甚至可以用WebKit封装作为跨平台的应用程序。诚然,这种方式并不是完全跨平台,但这样也足以减少很多工作量了,特别是后期的维护。而且完全的跨平台是没有意义的,不同平台有自己的特色,为了更好的用户体验,界面层还是需要针对性开发的。
坏处
我觉得最大的坏处是技术难度高,如果仅仅是简单的浏览器封装几个HTML文件,那没什么技术难度,但如果要打造一个系统级的工具,这就很有技术难度了。这要求有人要了解三个主流平台的浏览器特性,通晓Native程序的开发,要精通HTML5/CSS3/Javascript,最重要的是,要有较强的架构设计能力。如果要再找一个坏处的话,就是它不能满足所有的需要,它其实不能取代Native,但我认为他可以替代大部的Native。最后一个问题就是考虑是否适合我们。从资源角度,要看你的资源是否严重依赖于本地环境,如图像处理、华丽游戏之类;从技术团队构成,在团队中有可以解决这些问题的牛人,而且有成员精通Web情况下可以考虑运用这种方式(技术选型相当重要,稍有失慎,祸不单行);从公司战略,包含公司对HTML5未来成长的看法,在移动互联网领域投入预算,是否愿意做前瞻的事,能否在前期投入较多资源以及是否允许试错等等。